用于可视比较的交互手段
论文:Interaction Support for Visual Comparison Inspired by Natural Behavior
会议:Infovis 2012
作者:Christian Tominski, Camilla Forsell, and Jimmy Johansson
可视比较是交互式数据探索和分析的固有部分,本文提出了三种具有较高通用性的交互技术,side by side,shine through和folding,如图所示:
Side-by-side:将数据并排放置进行比较
Shine-through:将数据重叠放置通过透明进行比较
Folding:将数据重叠放置后将顶层数据折起来进行比较
本文实现的系统基于zoomable user interfaces,可以将不同的可视化方法集成在同一个窗口下显示,这样可以方便的进行视图切换和数据比较。
本文的交互流程为:
1.选择数据片段,生成子视图。这里选择方式有两种,一种是基于像素的,对图像直接截取;另一种则是基于数据的,对数据进行过滤。
2.移动子视图到进行比较的位置。
3.进行比较。
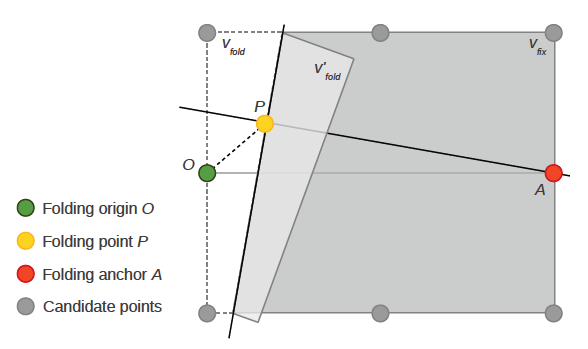
在实现折叠效果时,本文作者没有使用一般的点击边角进行拖拽的交互操作,而是使用如下图所示的方法,P点为鼠标所在位置,选取距离P最近的控制点(灰色的点)O的对应点A,取AP的垂线作为折线进行折叠。这样实现的好处在于能够使Folding操作消耗的注意力更小,让用户的精力更集中于数据。
在文章的最后,作者提出了对当前系统的两点可能的改进:
1.粘性交互:在本文系统中添加对相似性的计算,当子视图移动到与它相似性高的位置时,阻力增加,使用户移动视图的速度变慢;而当子视图移动到相似度低的区域时,阻力减小,加速移动。这样可以方便用户发现与选择数据相似的区域。
2.大屏可视化:将这些交互技术移植到移动设备上,辅助大屏幕可视化的交互操作。