Analyzing High-dimensional Multivariate Network Links with Integrated Anomaly Detection, Highlighting and Exploration
Analyzing High-dimensional Multivariate Network Links with Integrated Anomaly Detection, Highlighting and Exploration
Sungahnn Ko, Shehzad Afzal, Simon Walton, Yang Yang, Junghoon Chae, Abish Malik,Yun Jang, Min Chen and David Ebert, Fellow, IEEE
为了分析高维多变量网络,特别是点和边都有多个属性的网络图,本文提出了两个可视化设计来简化复杂的网络结构。
这篇文章用的是航班延误数据,包括延误原因和延误时间。Carrier Delay 是由于航空公司的问题,比如飞机的机械问题,NAS delay是由于国家航公系统管制,Security Delay包括因为安全漏洞的重新登机,设备筛选的等待时间,Late Arrival Delay是由于同一架飞机在上一个飞机场就延误了,NAS delay和Security Delay是政府原因,Late Arrival Delay和Carrier Delay是航公公司的原因。这个数据中,主要的属性都图的边上,所以主要的可视化对象是边。
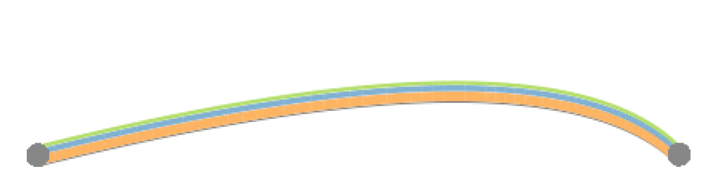
第一个可视化设计线(thread),
一条边由很多条线构成,线的颜色代表延误原因,线的粗细代表值得大小,值越大,线跨度就越大,就是越粗。图中黄色的线数值有0.5 是最粗的,所以carry delay是导致航班延误的主要原因。
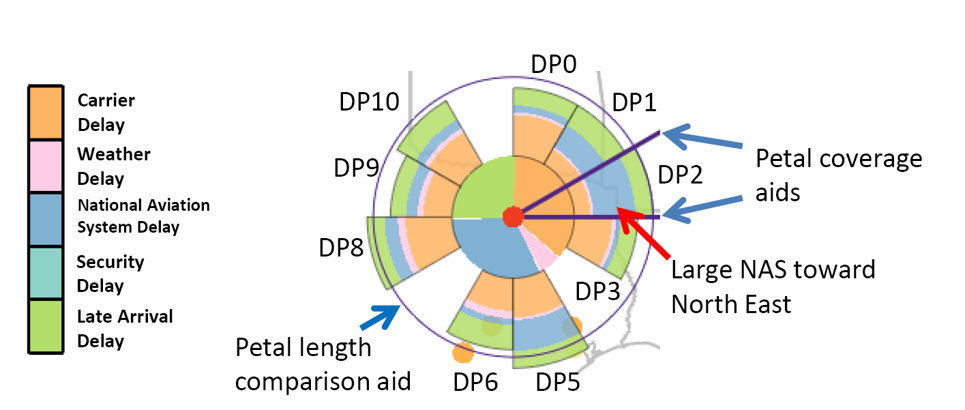
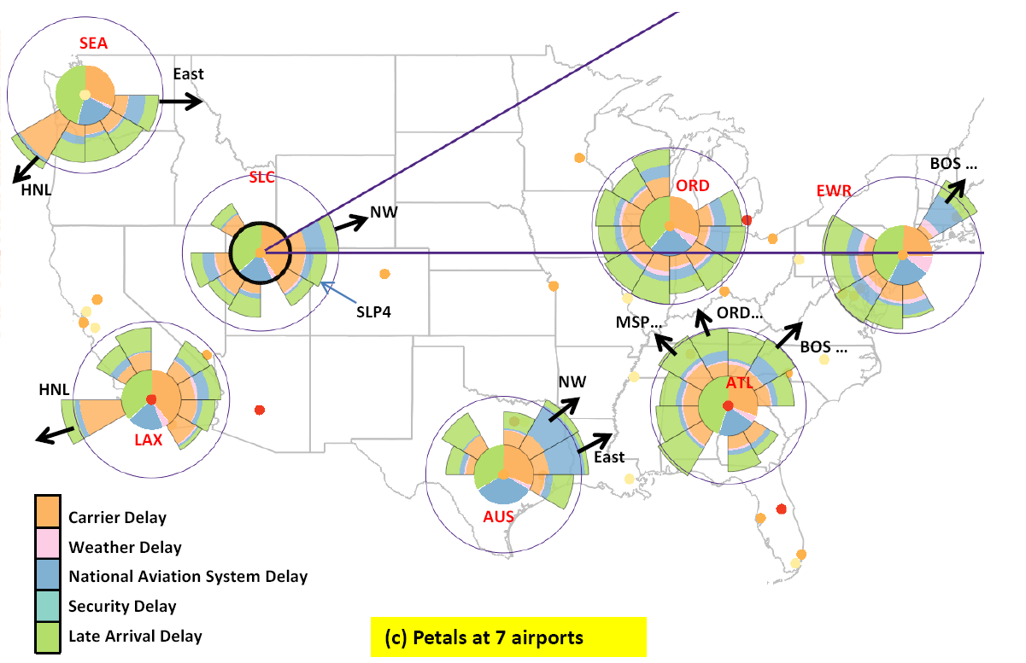
第二个设计花瓣(petal),
边的交叉重叠不利于我们可视化分析,我们把每条边的属性放置到结点上,在中心是一个饼图,所有从这个结点出发的航班的延误信息都统计在中心的饼图上。外层就是花瓣,花瓣编码的是某一个方向的航班的信息。所有到两条紫色射线的覆盖范围内目的地的航线都被统计在同一块花瓣上。花瓣的颜色的长度是延误时间值。在花瓣上的颜色展示的是5个延迟原因的分布。图中红色箭头所指的方向的主要延迟原因是航空管制延迟。当我们选择一个花瓣的时候,就会出现一个和所选方向一样大的园,用于比较。默认每朵花有12个花瓣,但是用户可以把花瓣进行合并或者拆分。
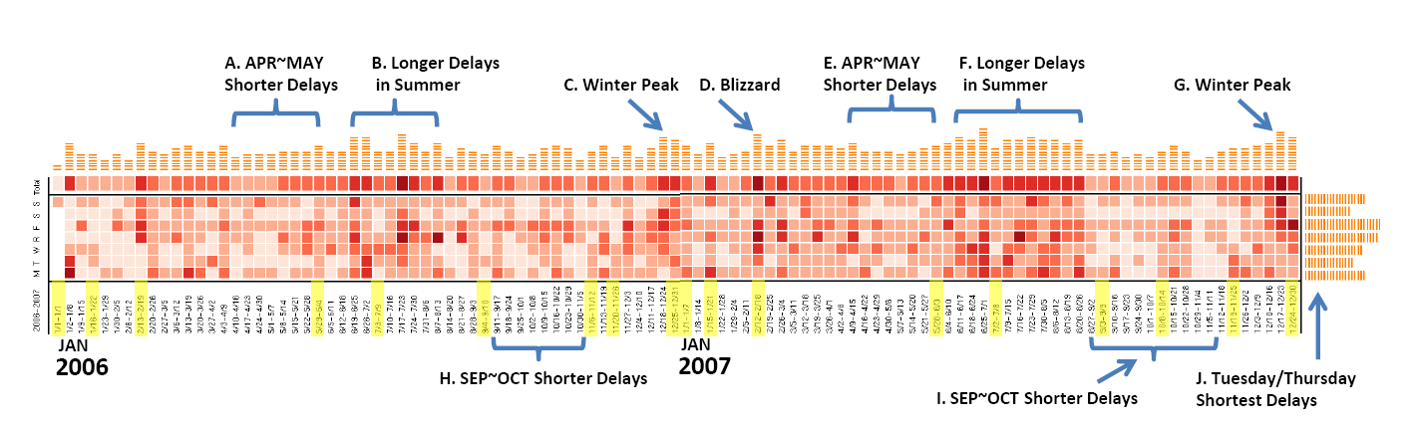
文章中还用了时间视图和邻接矩阵的可视化方法展示航班延误随时间的关系以及航线之间的相互关系,这些可视化方法将在案例中介绍。
在日历这个视图中,总体上来说2007年比2006有更多的航班延误,季节性上来说,每年459 9 10月份航班延误比较小,到了夏天延误都是比较高的。同时我们也看到不是所有节假日都是延误高峰,有些节假日的航班延误比较高,特别是冬天和夏天,有些节假日的延误就比较低。在天气比较糟糕的时候 比如暴风雪,也是造成延误的原因。
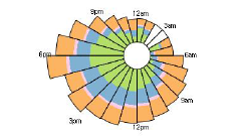
在时钟视图中,航班延误从早上6点开始不断增加,直到晚上6点达到最高峰。同时,我们可看到延误的原因主要是Late Arrival Delay 其他延误原因基本都保持相同的比例。这说明如果航线有足够多的时间间隔,航班延误就可以被有效降低。
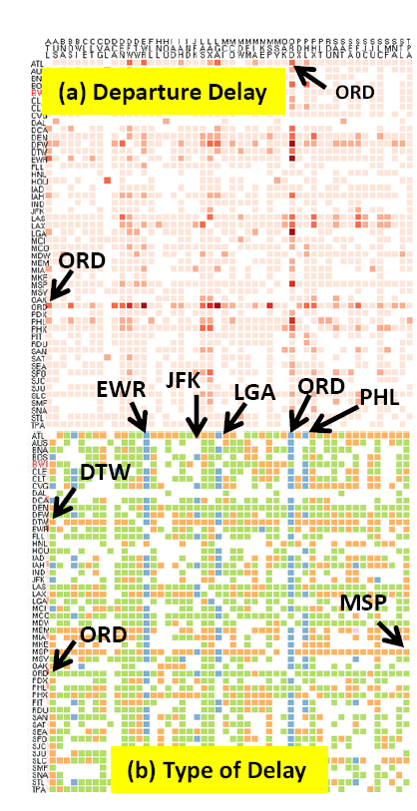
图a ORD在水平方向和数值方向 红色的像素点都非常明显,延误较多。在图b中 我们看到 ORD这个机场延误原因主要是Late Arrival Delay。同时,我们看到有5条竖直的蓝色点状线,以EWR JFK LGA ORD PHL等机场为目的地的飞机主要是因为NAS delay,其中有四个机场是在1969年颁布的HDR的管理下,这从另一方面说明HDR的管理强度还不够。图中我们可以看到橘黄色和绿色比较多,航班延误的原因主要是机场自己造成的。
首先 我们看左边的两个机场 SEA LAS ,飞向HNL(夏威夷)的飞机都有相当高的延误时间,主要原因是Carrier Delay。再者我们看到 飞向东北方向的飞机,都有不同程度的蓝色,说明受到航空管制比较多。